Create Link と Embedly を組み合わせてカード型リンクをめちゃ簡単に取得する
ブログ書いてて面倒なのがリンクの取得です。
リンクがさくっと作れればブログを書くハードルがグッと下がります。少なくとも僕は下がります。あー面倒だなーと思わなくなります。
ということで、リンクを取得するのに使っているchrome拡張とwebサービスをメモしておきます。
Createlink ( Chrome拡張 )
Embedly (webサービス・ブックマークレット)
Embedly makes your content more engaging and easier to share | Embedly
web上のいろんなコンテンツ、ブログ記事、YouTubeやインスタグラム、ツイートもなんでもカード状で埋め込んでくれるありがたいサービス。
「Embedly」のブックマークレットもあります。
Bookmarklet: instantly generate a Card for any web page. | Embedly
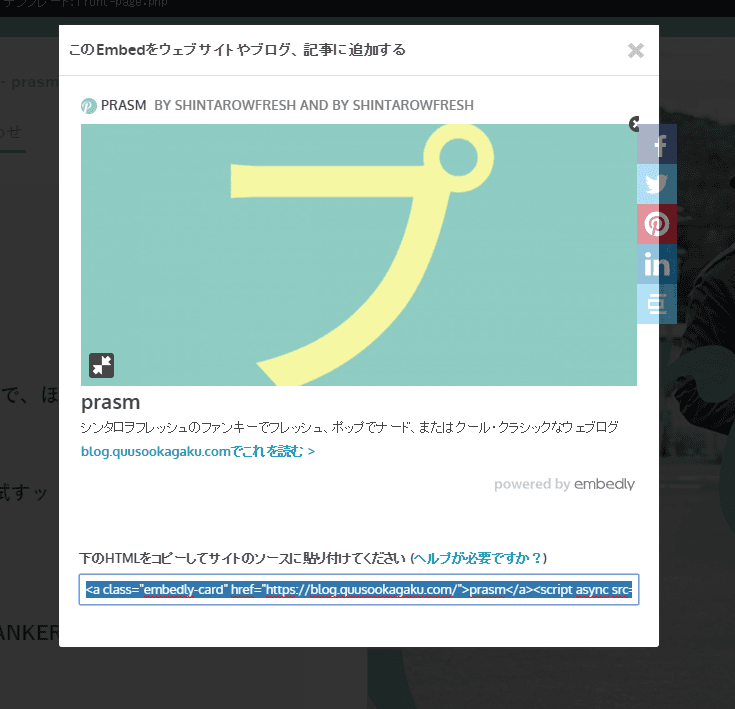
例えば当ブログを埋め込むためにブックマークレットを走らせるとこういう感じで取得出来ます。

<a class="embedly-card" href="https://prasm.blog/">prasm</a><script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
コードはこういう感じで要するにembedly-cardのクラスがついているリンクがカード状リンクに変わる仕掛け。
後半のスクリプトももちろん必要です。
ガッチャンコ合体
で、まずは、後半のスクリプトに関して……
<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
これは全てのリンクに着いてくるとウザイので、ブログのテーマで常に読むことにしました。
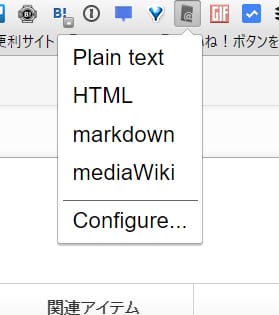
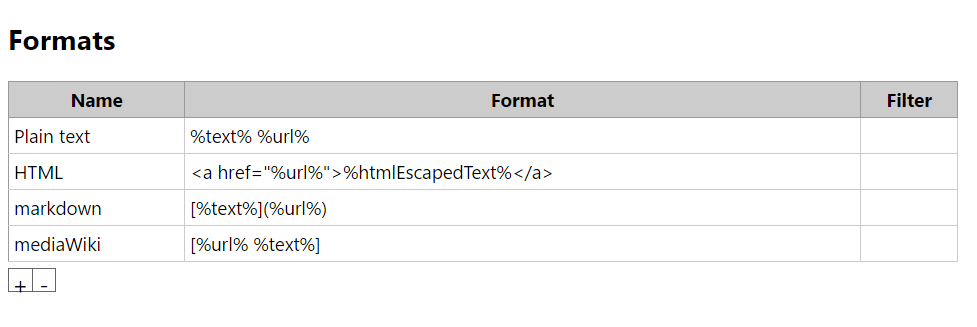
あとは、CreatLinkの設定を開いて

アイコンクリックで設定まで行けます。「Configure」が設定。

で、設定画面で
<!--Embedlyで埋め込みあり、ついでにファビコンもあり -->
<a class="favilink embedly-card" data-card-type="article" href="%url%" style="background-image: url(https://www.google.com/s2/favicons?domain=%url%);">%htmlEscapedText%</a>
<!--ファビコンあり埋め込みなし -->
<a class="favilink" href="%url%" style="background-image: url(https://www.google.com/s2/favicons?domain=%url%);">%htmlEscapedText%</a>
こういうリンクをCreatLinkに登録。ファビコンを取得するコードが混じっている(オレオレ仕様な)ので、以下のCSSを追記しておいて下さい。じゃないとちゃんと動きません。
/*ファビコン部分のCSS調整*/
.favilink {
background-repeat: no-repeat;
padding-left: 18px;
}
CSSを調整しないとファビコンが美味く表示されませんので、ご注意を。
すると、ボタン一発で
開いているタブのリンクをさくっと取得出来ます。捗る。
Embedlyを採用する理由
このブログはAMPやFacebookのインスタント記事に対応させているため、WordPress上で読み込んでいるscriptなんかがまったく読まれない環境でもリンクとして普通に動いてくれるのでEmbedlyなかなか便利という話です。
ファビコン付きでリンクを取得したり、カード上でいい感じにリンク先を簡単な挙動で紹介できるようになってブログ更新のハードルはかなり下がりました。
問題はCreate Linkのカスタムを別環境と同期させられないので普段使っているマシンでしか使えないってとこなんだけども、chromeの拡張設定まで同期出来たら捗るのになぁ。
俺メモですが、便利なので使ってみて下さい。では!
文:シンタロヲフレッシュ
一緒に読んで欲しい記事