大事な割に意外にふわっとしてる見出しタグあれこれ
別に正解があるわけじゃないんですけどね。
そういえば、ブログにおける見出しタグのあれこれって、ちゃんと書いてるとこ少ないよなぁって思いまして。
知っていればイージーミスが減ると思いますので、ちょこっとまとめておきます。
SEO効果抜群のWordpressテーマを作るために抑えておくべき7つの項目_
といいつつも、詳しくは上に全部書いてますね。
バックグラウンドというか、説明と言いますか。
SEOとか、そういうことの前に、ブラウザ(インターネットエクスプローラーとか、Chromeとか)はHTMLを読み取って、そこに書かれたコードからページを描画しています。
ブログを書いたことがある方なら見たことがあると思いますけど、基本的に、画像だろうがボタンだろうが、HTMLにはコードとして書かれています。
例えば
<p>ここには段落(文章)が来ます!というパラグラフタグ</p> <div>ココには何らかの領域が来ますよというディビジョンタグ</div> <a>ハイパーリンクですよ!のアンカータグ</a>
とまあ、こんな感じで、それぞれの領域やコードに対して命令というか、お願いというか、こういう意図で書いてますよ!とブラウザに伝えてうまいこと描画してもらおう!というのがHTMLなんですわ。僕の解釈では。
HyperText Markup Language – Wikipedia
HTMLとはHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、超意訳すると、意味と機能を持たせた構造的言語(記述法)って感じかなぁ。違うか(笑)
さてさて、
見出しタグはというと
ヘッドラインタグちゃんは、どういう意味合いがあるのかというと、文章(もしくは画像)の重要性を数字の小さい順(小さい方が重要)に表しています。
SEOに対してどうして見出しタグが重要なのかというと、当然クローラーは記事毎に何が書かれているかをHTMLから読み取るわけで、重要な文章や単語を読み解こうとするわけです。そこへ、サイトマスターは、重要なコトはここに書いてますよ!とHTMLを書くわけです。
もちろん闇雲に何でもh1を付ければいいというモノではありません。ほんとにどれが重要なのか、人間もクローラーもわからなくなってしまいますからね。
では重要度とかいう曖昧なモノに対して、どのように解釈するのか。
好き好きでいいんじゃね?
とはいえ一応の指標として、上にバズ部の記事を上げておきました。おそらくあの見出しタグの使い方がかなりベストだと僕も思います。どうベストなのかは後述。
- h1 ブログのタイトル、記事のタイトル
- h2 メインカラムの記事内の大見出し
- h3 メインカラムの記事内小見出し、サイドバー見出し
- h4 strongタグ、pタグよりも重要な要素
- h5 かなり適当、ほとんど使わない
こんな感じでしょうか。
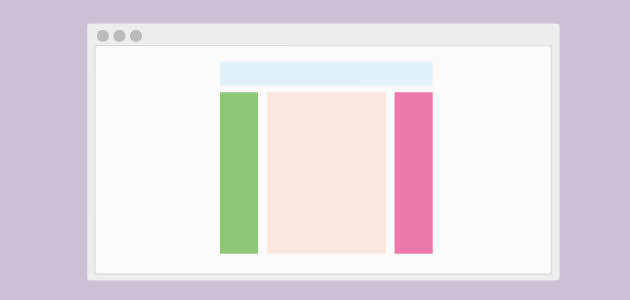
一応図にすれば

こういう感じになります。
考え方としてはh1-3で重要な項目に対して、重要な順番だと僕が思うモノに見出しタグを振っています。
html5的にはもう少し解釈が変わるし、使うタグ自体も変わってしまうので、今は割愛。
大抵はh3まででどうにかしてしまいます。cssのマークアップが面倒なので。
上にも書いてますが、バズ部のマークアップがどうしてベストなのかというと、トップページ、記事ページ、カテゴリ/アーカイブページで、すべてマークアップが変わっているからです。
地味にですが、数字が大小していると思います。どうして地味に数字が大小するのかというと、h1を複数使うことを避けているからです。
上にも書きましたが、h1はそのページの中で一番重要な要素!という意味です。確かに一番重要な要素が複数在れば、どれやねん!しばくぞ!とgoogle先生を怒らせてしまうかもしれません。
Google先生の逆鱗に触れないようにh1の複数使いを避けるために、ページ毎にマークアップを変えているんです。
が、まあ、ここまでやる必要はないし、当ブログでもh1は複数使っています。その辺は自己判断でよろしくどうぞ。
まとめ
がっちり真面目にブログを書こうともし思っているのなら、h1とかh2に対して「文字を大きくするおまじない」という認識は、そろそろ卒業してみてはどうでしょうか?
とうぜん、僕のように<h3>さてさて</h3>とかいう使い方は本来正しくないよね。「さてさて」そんなに重要じゃないから。わかった上でやっているので、つっこみは勘弁。たまに重要なことも<h3>で囲うけど、面倒なので(笑)
こういう場合<span>タグとか使って、見出しタグはエスケープすべきです。はい。
自分の意図をちゃんと伝えようとするならば、人にもブラウザにもまずは正しく書いてみるのがオススメです。
ブラウザに対しては文章構文(タグ打ち)を正しく行う。そして、人に対しては読みやすいように見出しを適切に強調したり、行間を考えたりする。
なにも格好良くすることだけがデザインではないし、そもそもデザインとかマークアップとかいうものの役割は『情報を「整理」して「最適化」すること』なんですからね。
ブログを書くことは、エンジニア的視点とデザイナ的視点、どちらも必要だし、そこへ来て作家的技術や芸人的ユーモアを加味させる必要があるから、面白いし、面倒だね(笑)
ともあれ←間違った使い方
大前提としての「僕の文章が正しく伝わっているかどうか」を完全に棚上げしてますが、伝える気持ちだけはいつだって持っているんです。一応。
SEO効果抜群のWordpressテーマを作るために抑えておくべき7つの項目
文:シンタロヲフレッシュ
一緒に読んで欲しい記事