図解・ブログのサイドバーを左右どちらにするか決めるときに注意するべきポイント
視線の動きをを気にしてます。
面白いモノで、基本的なブログサービスのサイドバーは、
右
が多いですね。
どうして右が多いか、気にしたことはありますか??
例えばあなたがブログ書きの場合、どういう理由で左右の配置を決めますか??
一般論ではありますが、僕がメインカラムやサイドバーの左右の配置に対してどのように考えているのかを図解でお知らせしようと思います。
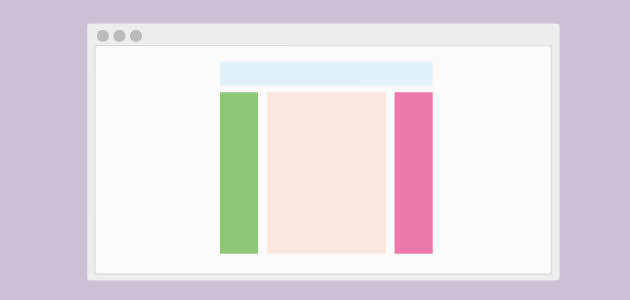
視線の動きを図解します
本文のカラムで記事を読むとき、大抵以下のような視線の動きと、視界になると思います。

サイドバーを足してみるとどうでしょうか?

多少誇張をしていますが、人は集中したとき「ある程度視界に入ってくるモノをキャンセル出来る」ので、大抵このくらいの範囲しか注意して見えてないと僕は解釈しています。
注目するべきは視界がサイドバーと重なっている部分です。
サイドバーの左右の配置に対して重なり方がかなり違いますね。
左から右に文章を書く文化圏では、メインカラムを「右」に設定して、サイドバーを「左」に表示させた場合、必ずサイドバーを視界に捕らえてしまします。良くも悪くも。
もちろん、図でも表示されているように、サイドバーの配置が左右どちらであろうと、視界にサイドバーを捕らえてしまうことには違いはありません。
視界がサイドバーを捕らえる表面積が大きいか小さいかの違いです。
とはいえ、多くのブログサービスのデフォルトのメインカラムが左である理由は、これだと言って間違いないでしょう。
サイドバーが左にあると、やはり意識下・無意識下どちらに於いても「気になる」んです。
「気になる」ことをどのように解釈するか

ワンカラムのブログ構成がどうしてスッキリ見えるのかというと、当然、余計なモノが視界に入らないからです。
ブログを運営する僕の場合、サイドバーに置いてある情報は結構重要だと思ってます。広告を配置している方は目にとまった方が収益化しやすいでしょうし、サイドバーにある記事リストが目にとまればもう一記事読まれるかもしれません。
しかし、読んでくれる方にとってはどうでしょうか?
わちゃわちゃしたサイドバーが必ず目に入るレイアウトで、どのように感じるでしょうか?
しばしば固定のサイドバーが「ウザし!」と言われていますが、理由は、目に入るとウザいと感じる人もいる。ってことでしょかね。
フレッシュ的ブログのメインカラムを左右どちらかにするか決めるときに注意するべきポイント

まず最初に断っておきますが、僕は左サイドバーを否定しているわけではありません。左には左の良さがあります。
左の良さは「良くも悪くも必ず目にとまる」ことです。右ではこうは行きませんからね。
どっちでもイイなら右にしておくのが無難だとは思ってます。どっちでもいいなら。
ということをを念頭に置いてブログデザインする場合、
- 右なら好きにやればいい!
- 左なら目に入ることを意識して!
と、なります。
フレッシュはこう思うの
デザインやレイアウトにはルールがあります。「なんとなーく」とか「っぽい」とかこういう個人の感覚ではなく、学術的・心理学的な明確な理由があります。
もしくは明確な理由を持つべきです。最低限自分に対しては。僕はそう思ってます。自分のデザインに対して明確な理由が持てたなら、何度でも何度でも同じような状況で同じような結果を得ることが出来るからです。
感覚に頼れば再現性は恐ろしく低くなり、生産性も落ちるからです。
デザインのルールは先人がいろいろ考えてくれた英知の結集です。なにはなくともルールを知っていると、
便利です。
ルールを知っているとどう便利なのかというと、まず「イージーミスが減ります。」狙った効果が得られない場合、だいたい基本的にミスってます。そして「あえてルールを破る」ことが出来るようになります。
「あえてルールを破る」ことに成功すれば、イノベーティブなデザインになったり、単純に目立ったりすることが出来ます。
このブログ「prasm」の場合
サイドバーの情報を重要視しています。
サムネイルを大きくして目立つように配置しています。
なので、サイドバーは「右」を選択しています。「左」にするとどう考えてもウザいからです。
少なくとも僕が左サイドバーを採用する場合、シンプルな構成を心がけるでしょう。
まとめ
もう一度繰り返すなら、
- 右なら好きにやればいい!
- 左なら目に入ることを意識して!
視線の動きや視界って概念は、webデザインだけじゃなく、グラフィックでも空間でも、何にでも応用できますよね。
これが僕の考えです。はい。異論反論は認めます。
よきサイドバーライフを。
文:シンタロヲフレッシュ
一緒に読んで欲しい記事