frasm企画3発目は@ushigyuさんの「おまスキャ」のブログブランディングしてみた
3回目ともなると新鮮味を完全に失いますね。
毎日が記念日的な俵万智的な気持ちでブランディングに望んでます@shintarowfreshです。
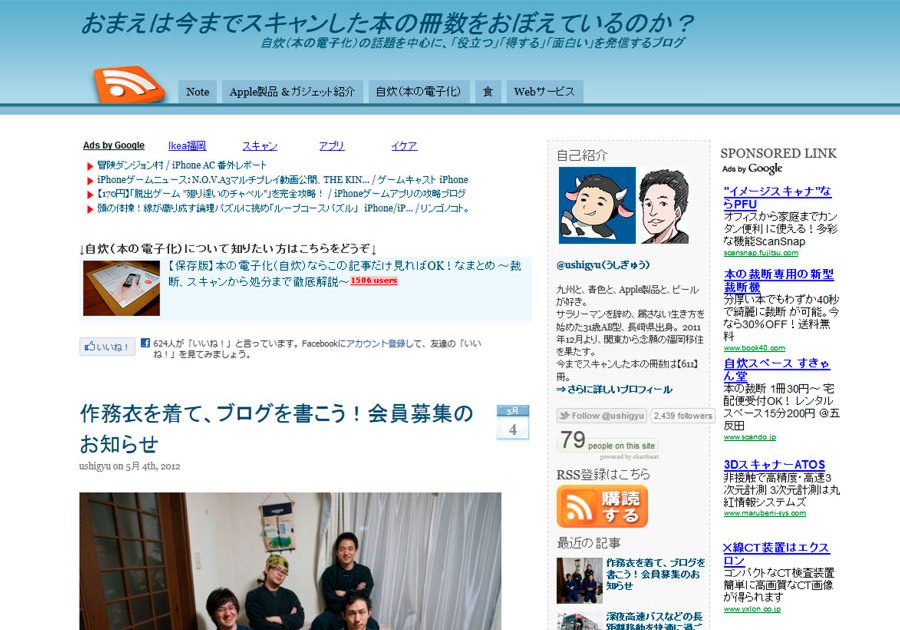
さて、今回は@ushigyuさんのブログおまスキャです。今最も私がチェックしているブログだけに、心臓が痛い感じですが、いつものようにビフォーアフターしてみましょう。
間違い探しを楽しむ的趣旨ではないので、解説から。
まずはブログタイトルが長いので、タイトルロゴ的なものは完全に諦めます。
そのかわり、スキャンスナップが馬鹿売れしそうな、ブログロゴを作りました。もちろん、自炊を完全にイメージしてます。

そもそもブランディングセクションが狭い場合はゴテゴテすると損です。一発でどんなブログなのかがわかる情報を、これがヘッダーには必要です。
ブログの説明もあったほうが絶対にいいと思います。
なので、テーマは「洗練」で行きたいと思います。「frasm」がふざけているからといって、洗練が苦手なわけではないのです、むしろ得意です。
各パーツを洗練度高めにコーディングしています。
まずは背景。彩度が若干低くパンチが無いのでパンチ力を少しあげました。
そしてタイトル。視認性が高く、かつ、目立つけど、スタイリッシュに洗練されている、全部同時に実現していると思います。
とにかくタイトルは読めないと話しになりません。ロゴだろうと文字だろうとかっこよかろうとも読めないと話にならない、これが私の大原則ルールです。
こんなバージョンもあります。

洗練度は落ちますが、視認度は上がります。
そして、サブカテゴリーのメニュー。
CSS3でリコーディングしてあります。

RSSアイコンもスキャンスナップが売れて仕方がないようにオリジナルで作りました。

サイドバーのRSS登録アイコンも変更してます。

RSS登録アイコンはオリジナルにしたほうが押される確率が跳ね上がります。
これは顔出しRSSバナーで証明済みです。
ブロググランディングをする際に、色感覚に疎い方は、いろんな色を使ってしまいがちですが、これは良くない。ブレブレです。
自分でいじれないテーマを使っている以上仕方ないかも知れませんが、ブログカラーはとても大事です。
おまスキャの場合、ブルー系で統一を図ろうとはしているように見えますが、実際は青の種類がおおく、ブレています。
私なら徹底的に、プロフィール牛画像の背景までコントロールしようとします。
では実装編
基本的に全部CSSの上書きでOKです。我ながらテーマのhtmlを一切いじらずに出来てしまってびっくりしています。
#catmenu li a {
background: #71B5DC;
color: #005285;
margin-left: .5em;
display: block;
padding: 6px 10px 5px;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
box-shadow: rgb(0, 108, 150) 1px 0px 1px 0px;
text-shadow: rgba(255, 255, 255, 0.4) 0px 1px 0px;
}
#catmenu li a:hover {
background: #074F8A;
color: white;
text-shadow: none;
}
body {
background: white url(画像のURL) repeat-x top left;
color: #333;
font-family: Georgia,Verdana,"Times New Roman",Times,sans-serif;
font-size: 72.5%;
line-height: 1.4;
text-align: left;
margin: 0;
padding: 0;
#header {
text-align: left;
width: 1004px;
margin-bottom: 25px;
padding: 40px 0 0;
background: url(画像のURL) no-repeat;
height: 139px;
background-position: right bottom;
}
.btitle a {
background: url(画像のURL) no-repeat;
display: block;
text-indent: 100%;
overflow: hidden;
width: 850px;
height: 47px;
background-position: 14px 0px;
}
#header p {
color: #424242;
font-size: 16px;
margin-top: -8px;
margin-left: 17px;
text-align: left;
}
#rss-big {
position: absolute;
background: url(画像のURL);
width: 111px;
height: 67px;
top: 123px;
left: 25px;
}
全部入りダウンロード
一応背景色を変えたprofile画像

使わなかったけど妙に作り込んでしまったSpansnap

あと、なんだかんだ言ってフレッシュまじめか!とか言われたらそれはそれで癪なのでふざけた奴

と、そこそこやりたい放題してみました。
大きな変化がない代わりに、各パーツを丁寧に作ると高級感が疾走するという教科書通りのブランディングです。
採用してもらえるととても嬉しいですが、どうだろうか?
文:シンタロヲフレッシュ
一緒に読んで欲しい記事