[WordPress] アイキャッチのURLを取得してCSSで背景画像に設定する方法
アイキャッチ画像を出力させたいときにテンプレートに配置するコードは
the_post_thumbnail();
出力されるのimgタグです。
今回はアイキャッチ画像のURLだけが欲しいので、そんなときに書くコードと、自分の使用方法を。
詳しくは上記のサイトで説明してくれています。
コードを拝借すると
<span style="background-image: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>)"></span>
こんな感じ、別にspanでなくてもdivでもなんでも、インラインで指定します。
アイキャッチをbackgroundで指定できるとどういいのか?
こればっかりは好みとしか言いようがありません。別にバックグラウンドで指定しなくても、普通に呼んでpositionで好きに配置することも出来ますしね。
個人的には重なりを制御する「z-index」はよからぬ挙動をする(時がある気がする)ので、なるべく使わないようにしたいってだけです。
アイキャッチをbackgroundで呼べるなら、「ブログ全体の背景に敷く」とかもおもしろいかもしれませんね、需要なさそうだけど。
prasmでの使い方
主にモバイルテーマで使っています。

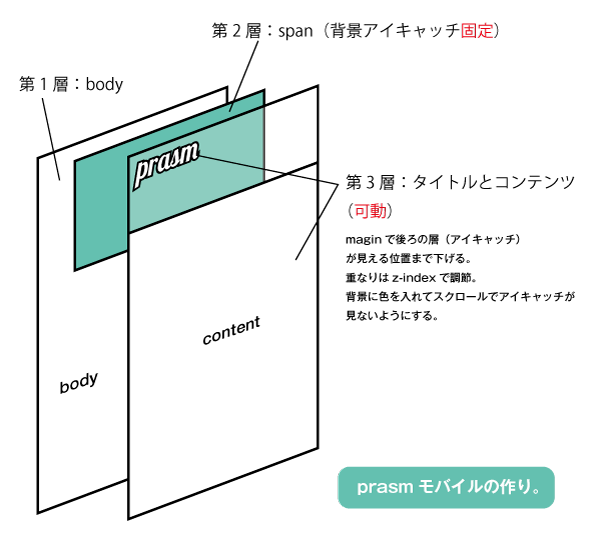
ヘッダー部分のアイキャッチだけが固定でブログタイトルとコンテンツだけが可動です。
上にも書いていますが、別に背景にアイキャッチを呼ばなくても出来そうですけど、もろもろのコードの都合で、都合が良かったので、こういう作りにしました。
レイヤー(層)で見るとわかりやすいんだけど、

だいたい3層構造。むしろわかりにくいか。
iPhoneの場合なぜかbodyのバックグラウンドをfixさせられなかったから、わざわざアイキャッチだけのspanを組んでpositionでfixに(笑)
ますますbackgroundの意味がなさそうですが、とっかかりはアイキャッチを背景に設定したい!だったので、オールオッケー。
それぞれの重なりに関してはz-indexで制御。
ちなみにCSSの基礎的なアレですが、z-indexで重なりを制御したい場合positionをrelative等に変えておかなければ効きません。デフォルトはstaticなので、変更が必要です。z-indexが効かなくてパソコンを投げたくなる大抵の理由はpositionです。
z-indexプロパティは、positionプロパティでstatic以外の値が指定されている要素に適用されます。 …
via.z-index-スタイルシートリファレンス
ほんとうは
これらの技術を応用して背景色まで取得したかったけど(画像が読み込まれるまでは白背景になるので)、難しくて断念。pinterestみたいにレイジーロードと組み合わせるとかっこいいよね、きっと。
まとめ
力業でニュースリーダーアプリ的な見た目と動きになるカスタマイズなので、どこかに不具合が出るかもしれませんが、すくなくともイケメンブロガーにはなにかしら参考になると思い書きました。
しかしWordPressは「これ出来るかな?」が(むりやりだとしても)出来ちゃうのでおもしろいですね。
何かの参考になれば。それでは。
文:シンタロヲフレッシュ
一緒に読んで欲しい記事



![[WordPress] アイキャッチのURLを取得してCSSで背景画像に設定する方法](https://prasm.blog/wp-content/uploads/2014/01/e57aca98ca085cffbdf91fda49083add.png)















