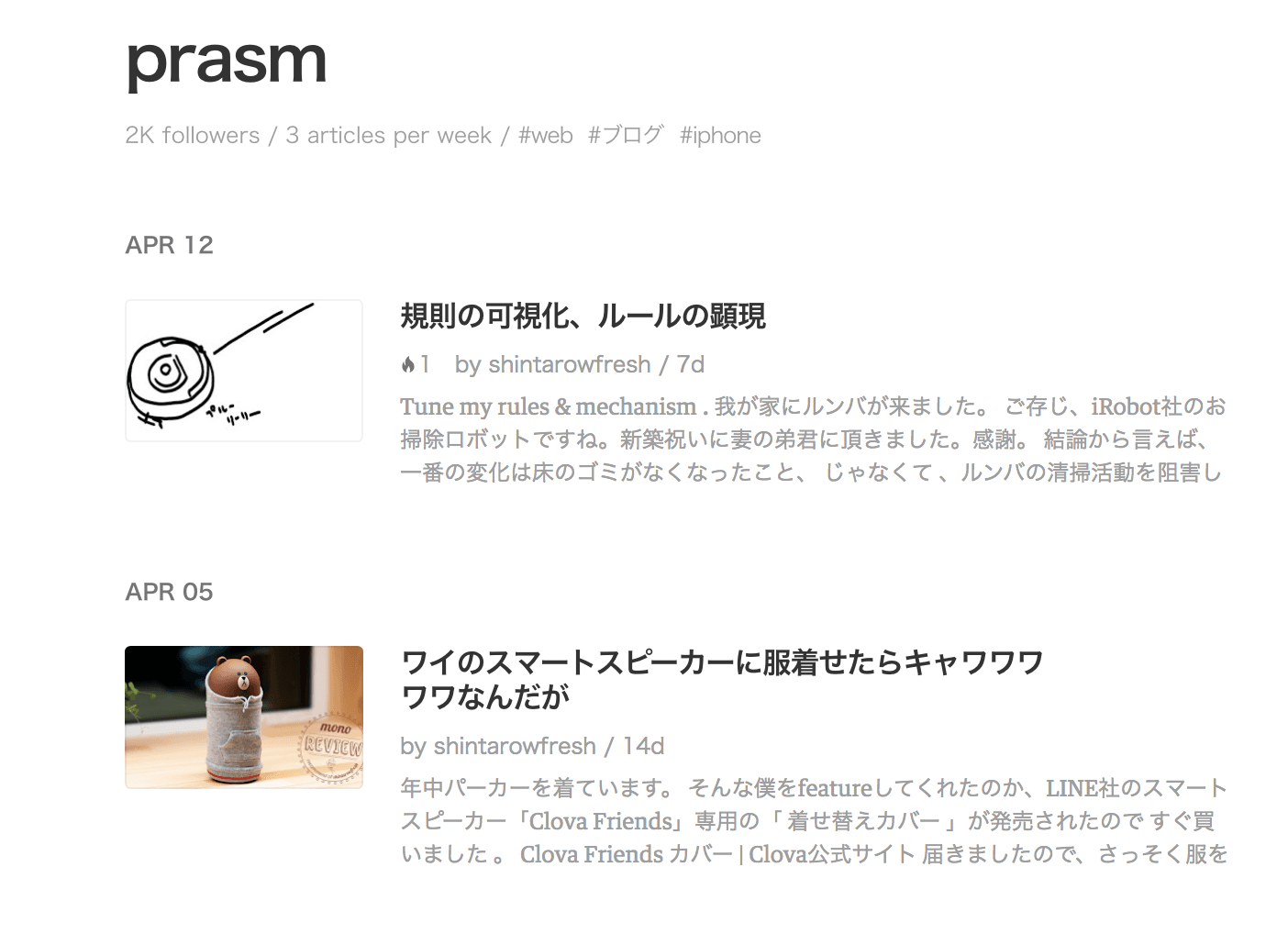
Feedlyとかでも見えるようにRSSにアイキャッチ画像を反映させる【WordPress】
RSSリーダー(Feedly)で情報はまとめて摂取してます。
そういえばブログで紹介してないな、って感じで、タイトルままですが、元記事にアイキャッチ画像を設定しているのならRSSにも出そうぜという話で。
TL;DR
- せっかくアイキャッチを毎回設定してるんやから、RSSリーダーで読む人も内容把握の一端として役立ててくれ。
- アイキャッチ画像としてWordPressに登録しておくと OGP とかそういうのに使い回しがきくので、記事の一番上に画像を配置する(the_contentの中にいれる)より、アイキャッチ画像をわざわざ登録して、テーマ側で表示させた方がええんちゃう?
- Functions.php弄るから、ミスったら真っ白になるぞ
コード
コードが冗長というか美しくないので1行でどうすか
return has_post_thumbnail( get_the_ID() ) ? get_the_post_thumbnail( get_the_ID(), ‘full’ ) . $content : $content;
— 🌳ホホ🌳 (@hayashikejinan) 2018年4月20日
function rss_thumbnail($content) {
return has_post_thumbnail( get_the_ID() ) ? get_the_post_thumbnail( get_the_ID(), 'full' ) . $content : $content;
}
add_filter( 'the_excerpt_rss', 'rss_thumbnail');
add_filter( 'the_content_feed', 'rss_thumbnail');
在野の天才軍師こと、けんじがコードくれました。ばっちり動いているのでスッキリとどうぞ。
いや、functionsに書いたらテーマ変えたとき改造が無に…という人は、
Code Snippets – functions.phpのPHPコードを管理できるWordPressプラグイン | ネタワン
プラグインで管理してもええかもね。
僕は毎回律儀にアイキャッチ作るし登録するので、流用できるものならどこでも流用していきたい。


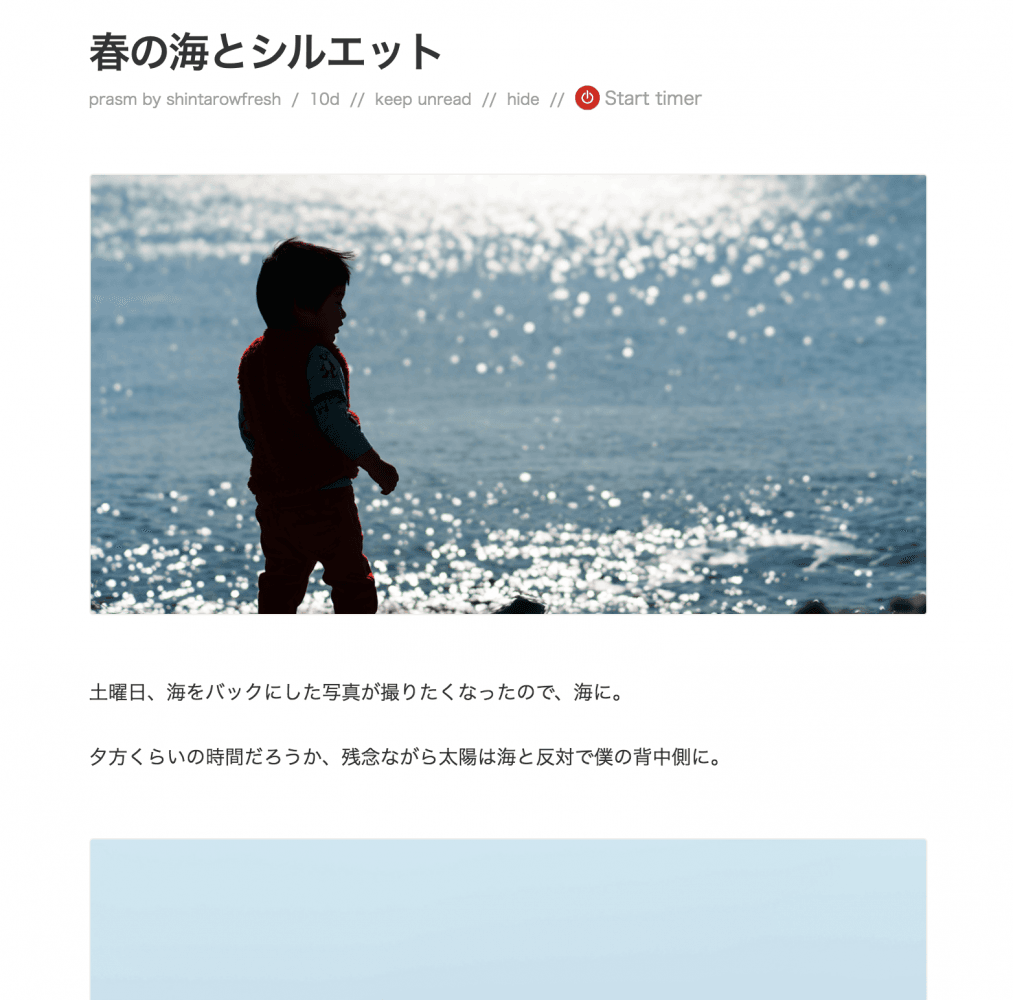
こんな感じでいまのところ意図した画像がサムネとして表示されて、本文の一番上にはちゃんとアイキャッチ画像が。はい。
文:シンタロヲフレッシュ
一緒に読んで欲しい記事