[WP] AMPプラグインが ver0.3 になってたから試したら、普通に validation successful
ようやく頭をちょこっとだけ悩ませていたAMPを忘れることができそうです。
オオオォォォォオオオオオドゥマディイイイイィイイィイィイイイイイイィイイイィイイイイッグゥ先生ッ!
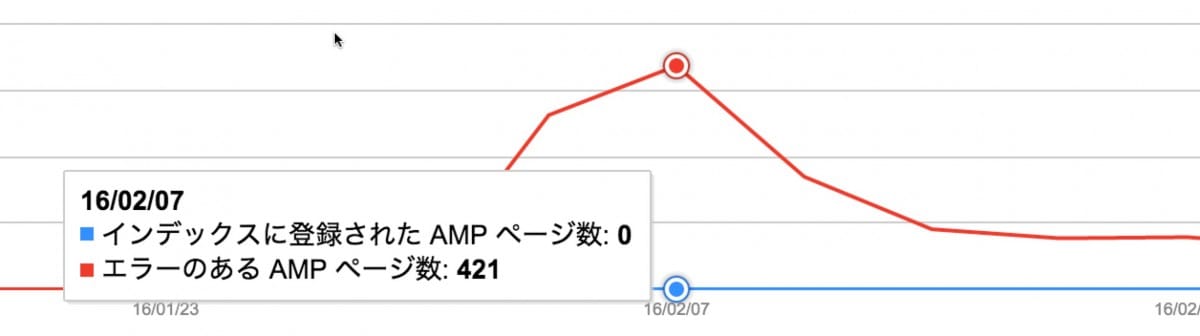
0.2系の時にサーチコンソールが真っ赤になったので、そっと外してしまってすみません、あなたをもっと信じるべきでした、僕。

0.31になって、サーチコンソールがエラーだって言ってたのが、全部「validation successful.」になったので、とりあえず、AMPプラグインを挿しました。

まあ、なんでエラーだったのかをちゃんと理解することの方がよほど重要なんですが、AMPの規格自体があまり好きではないし、とくにウチのブログのように速報を打たないブログではそこまでトラフィック変わらないと思うので、プラグインでサクッと終わらせるにかぎる。
なんて言うんだっけ? このプラグインでできることはプラグインでやりましょう、みたいな便利な言葉があった気がするけど忘れちゃったな。
で、どうなったかというと。

こういう感じ。プラグイン挿して、20分くらいCSS書いて、functions.phpに数行コピペで終わったんなら、助かって仕方がない。
amphtml/amp-html-format.md at master · ampproject/amphtml
Automattic/amp-wp: WordPress plugin for adding AMP support
基本的にはAMP自体のドキュメントと、AMPプラグインのドキュメントを読めば大抵はわかるとは思うけども。
とりあえず、プラグインを有効化した後に参考にした項目としては。
AMPページとして正常にレンダリングされているか確認
やり方としては、
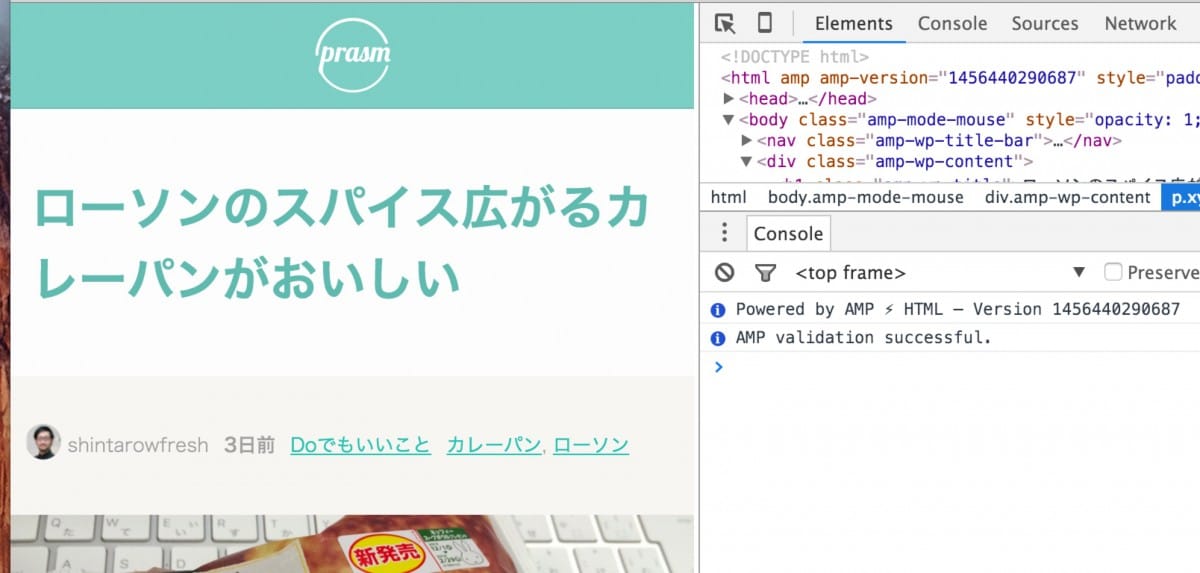
https://prasm.blog/22343例えばこのページのAMPがイケテルか知りたかったら、
URLのおしりに、/amp#development=1をくっつけてhttps://prasm.blog/22343/amp#development=1にアクセス(Chromeが前提)。
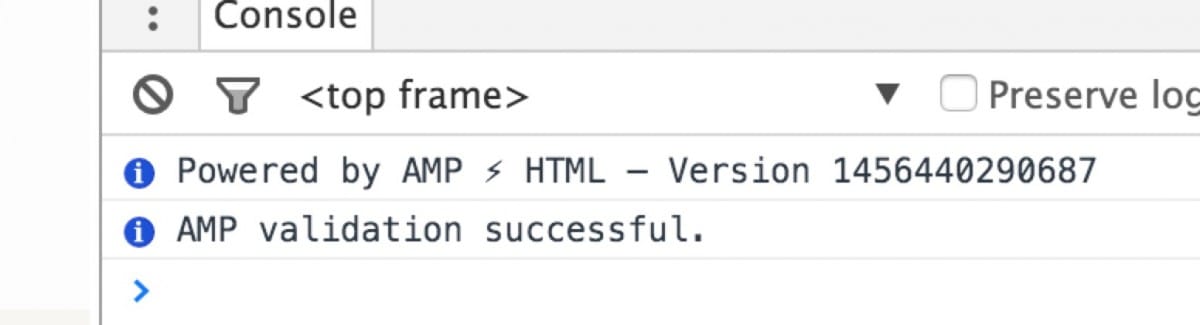
でデベロッパーツールのコンソールのところを見て

「AMP validation successful」になってれば(Chrome的には)AMPページが正常に構築できているでー、ってことみたいね。
これでサーチコンソールでインデックスされるかはまた別の関門のような気がするけども。
AMPページのデザインもついでにいじる
設定してあるアイキャッチをAMPページにも反映させるやつ。
add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' );
function xyz_amp_add_custom_actions() {
add_filter( 'the_content', 'xyz_amp_add_featured_image' );
}
function xyz_amp_add_featured_image( $content ) {
if ( has_post_thumbnail() ) {
// Just add the raw <img /> tag; our sanitizer will take care of it later.
$image = sprintf( '<p class="xyz-featured-image">%s</p>', get_the_post_thumbnail() );
$content = $image . $content;
}
return $content;
}
そのままだと他のプラグインユーザーとかぶるので、AMPプラグインのデフォルトテーマのCSSを「上書き」にちゃれんじ。
プラグインのドキュメントを参照すると、テーマフォルダの中にampフォルダを作ってその中にstyle.phpを作る。このなかにCSSを書いたらテーマに当たっているCSSを「上書き」できるよ!でも、<style>と</style>の開始と閉じタグはいらんよ。と、つまり
body {background:red;}
こんな感じでいきなり行く感じね。
ampフォルダを作ってその中にstyle.phpを作った段階で、サーバーに上げて確認してみると、ブラウザデフォルトのクリーンなCSSになってたので、本当の意味でイチからのCSS構築です。本当にありがとうございました。
久しぶりにCSSベタうちしたわ。
0.2系で諦めた人もAMPプラグイン試してみてもいいかもね
これで何かしらモバイル検索にかかるかは全然未定やけども、エラーが出ないんだったら使わない理由がちょっと思いつかないので、ダメ元で使ってみてもいいかもしれませんね。
僕としては凄く助かりました。
けんじに。
オオオオオトマティック先生! pic.twitter.com/GZdhNWLiWf
— シンタロヲフレッシュ (@shintarowfresh) February 27, 2016
で、これ、ヘッダの色かえたろうとしたらどうすればええんや?インラインで書けばええんか?
— シンタロヲフレッシュ (@shintarowfresh) February 27, 2016
theme フォルダ直下に /amp/style.php 置いてそこに書けばそれがフル適用上書きされる、これひとりごと
— Xホホ家次男 (@hayashikejinan) February 27, 2016
文:シンタロヲフレッシュ
一緒に読んで欲しい記事



![[WP] AMPプラグインが ver0.3 になってたから試したら、普通に validation successful](https://prasm.blog/wp-content/uploads/2016/02/eye-4-1200x628.jpg)













